How to improve the speed performance of your website?
In this short article we will explain how to analyze and later improve the loading speed of your website, specifically in WordPress. Speed is a very important factor both in SEO and in your client’s experience with your website. Pages with very high load times tend to have higher bounce rates and fewer page views. What can do that even having a relatively good positioning, you do not get practically customers for those endless loading times.
In a Google study it was found that 53% of users abandon a page if it does not load in less than 3 seconds. That is why we want to help you get down to work to solve this serious problem in the speed of your website.
1.Analyze the current situation of the page
In order to start working on the speed of your website, you must analyze your exit point. It may be that you have a page which has conflicts, which may be the problem of the speed of your website, but the rest of things have them optimized. So at this point I want to highlight the importance of checking where your page is and working accordingly.
It may also be that during this analysis you discover much more specific bugs on your website, which can make solving them save you a second in loading speed. Then analyze very well the points that the tool suggests that you improve, and if it is one that is on the list we will explain it to you shortly.
The simplest and fastest analysis tools are:
https://tools.pingdom.com/
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/ (google’s own tool)
There are some more that can offer you more specific data on loading times, but due to the difficulty of handling we decided not to include them in this guide. If you want to know more about any of these tools, we would be happy to help you by mail.

2. Look for a fast Hosting
Both for security and for the speed of your page, having a good hosting can facilitate and help you throughout this process. For this you have to pay special attention to the proposals of each company, since there are more and more offers and among them some that offer a service that stands out from the rest. You have to observe details such as the price, if the server is shared or not, such as the efficiency of its shared servers, ssd hard drives, http 2 technology, that have gzip compression and an updated version of php. It is also important to look at how optimized it is for WordPress and if they have good customer support on it.
In Spain, from my experience with different hostings, the three that I like the most about their service and everything that surrounds it are: siteground and factoriadigital.
3.Use an adapted and optimized theme
The use of an optimized theme in WordPress is a very important part, since it can make the difference between whether your page takes a long time to load or not. In WordPress there are currently countless themes and to find out which ones are faster in a relatively simple way, look at the number of scripts for each theme. The fewer scripts the better, so if they have more than 10 scripts, they will be topics that consume a lot of resources, although this is not a totally accurate assessment. You have to analyze the needs of your company and based on that choose the theme that best suits you in a more optimal way.
Paid themes are usually better than free themes, obviously because of all the maintenance and updates behind it, but also because of the customer service that can help you optimize the resources of your specific theme even more.
4. Do a plugin cleanup
Plugins are good, and they are tools that will help you manage different functions of your website. You can have spam filtering plugins, other security plugins, others optimization, among thousands of other functions. In itself these plugins do not slow down your web page, but it is true that when you have many plugins activated they can increase the loading time of your page, in addition to producing possible conflicts.
Also, as we have already emphasized in the article on how to improve the security of your wordpress page, only install plugins that are from recognized developers. Because plugins are partly like applications that you download to your wordpress to perform different functions, as you do with mobile apps. There are better apps and worse apps, so you always have to try to download apps from verified developers, since in general they tend to be the apps that have the best performance and quality.
A tool that can help you filter the plugins that you have installed, depending on the processing time they take is P3 Plugin Performance Profiler, the recommended thing to do after doing the scanner would be to remove everything that consumes more than 20%.
5. Use an Optimization Plugin
I know that before I just told you to only use the extremely necessary plugins, but in my opinion plugins of this type are one of them. These plugins have many functions, one of them the optimization and combination of html, css and js of the page. Helping search engines to load it faster since unnecessary elements of the code are eliminated. In addition, this type of plugins can serve as a route guide when optimizing your website, since some usually include several of the points discussed during this text, such as image optimization or lazyload.
When you use these plugins you have to be careful, since a small change when combining the js for example can break your website. For this reason, it is advisable to go little by little, you activate a function such as the compression of the css files and after that you check that everything works well, and this procedure you have to follow in all the most important changes on your website.
6. Optimize the media you upload to your website
The loading of media, if not optimized, can take a large percentage of the loading time of your website, so here we will explain a simple way for your digital media to load faster on your page, explaining them from two different media: images and videos. For images the process is very simple, before uploading an image to your website, access an image compressor, which will reduce the size of the image without losing quality. The one we use is https://tinypng.com given the ease of use and the good optimization it does. After all this process you can upload it to your website, or if you have a local business we recommend geolocating it.
In relation to the videos, the process that I personally think is optimal is different from that of the images. We recommend that you upload your videos to youtube or vimeo and from there you insert them with their corresponding tag to the page. This will help you not have a super heavy site in the event that you have a lot of video content and also usually makes the user experience good.

7.Delay loading of images and iframes
Delay the loading of important files on your website, improve the experience with your website. Because the page loads before the user and as he scrolls, heavy files such as images or iframes load little by little.
This delay of images and iframes can be done from the optimization plugin, since most include this implementation. In the event that either you do not have an optimization plugin or yours does not include it, you can download a plugin called lazyload. This plugin is configured in a simple way and in 1 minute you will have the loading of images delayed.
8.Update the PHP version
Updating the php version is essential for your page to have better performance and consume fewer resources, it is usually easy to update in most hostings. But it is true that in some of them you may have problems or not be able to update the php version.
When you update you have to take into account that no plugin and theme that you have downloaded causes any incompatibility with this new version of php. In the event that you get an error when downloading it, there is probably some incompatibility.
9. Manage your website cache
Cache is a very important element of the entire request and resource optimization process. The problem comes from the large number of requests and resources that browsers request from your server, which increases the use of resources and therefore the loading time of the page. In addition, this is a topic that does not improve over time, since as you upload more content and have more visitors, the situation worsens. So for the use of resources to be optimal and the loading time you also need to use the wordpress cache. The cache is like a photograph of your page at a certain moment, with which when the user enters your page from the browser, the updated page will not be loaded in real time since it would consume many resources, if not the “Photo” that is in the cache, reducing the requests for resources to the server.
The cache can be activated and managed in two main ways, through the cache plugin or directly in wordpress. With the cache plugin this will be very easy for you, since you just click on a button, configure it quickly and it would be ready. However, from wordpress the process is a bit more cumbersome,….
10. Turn on GZIP compression
A very simple step that can help you improve the loading speed of your WordPress page. All current browsers offer this gzip compression, but in order to take advantage of it you must configure the server.
To explain a little what gzip compression consists of, this is an abbreviation of GNU Zip, which is the most popular lossless compression method in the web world. As it is an easy process but that sometimes varies in relation to the hosting you have, I leave you an article that can make things easier for you when doing it.
11. Use a CDN
The main advantage of using a CDN (Content Delivery Network) is that users who enter your page receive the content from a closer point. This in order that all the content of the web reaches the user in a faster way.
Using a CDN can help you in two main situations, the first is when your business / website has an international focus with which to have different nodes from where the information is loaded, it can help, for example, a user from California to access your website in a faster way. The second situation is when you have a lot of multimedia content on the web, using a cdn can help you increase the speed of your web. An important advantage of using a CDN is that your website will never remain offline even if the servers go down, because there are different backup copies on these nodes.
The main providers of this service are:
- Amazon CloudFront
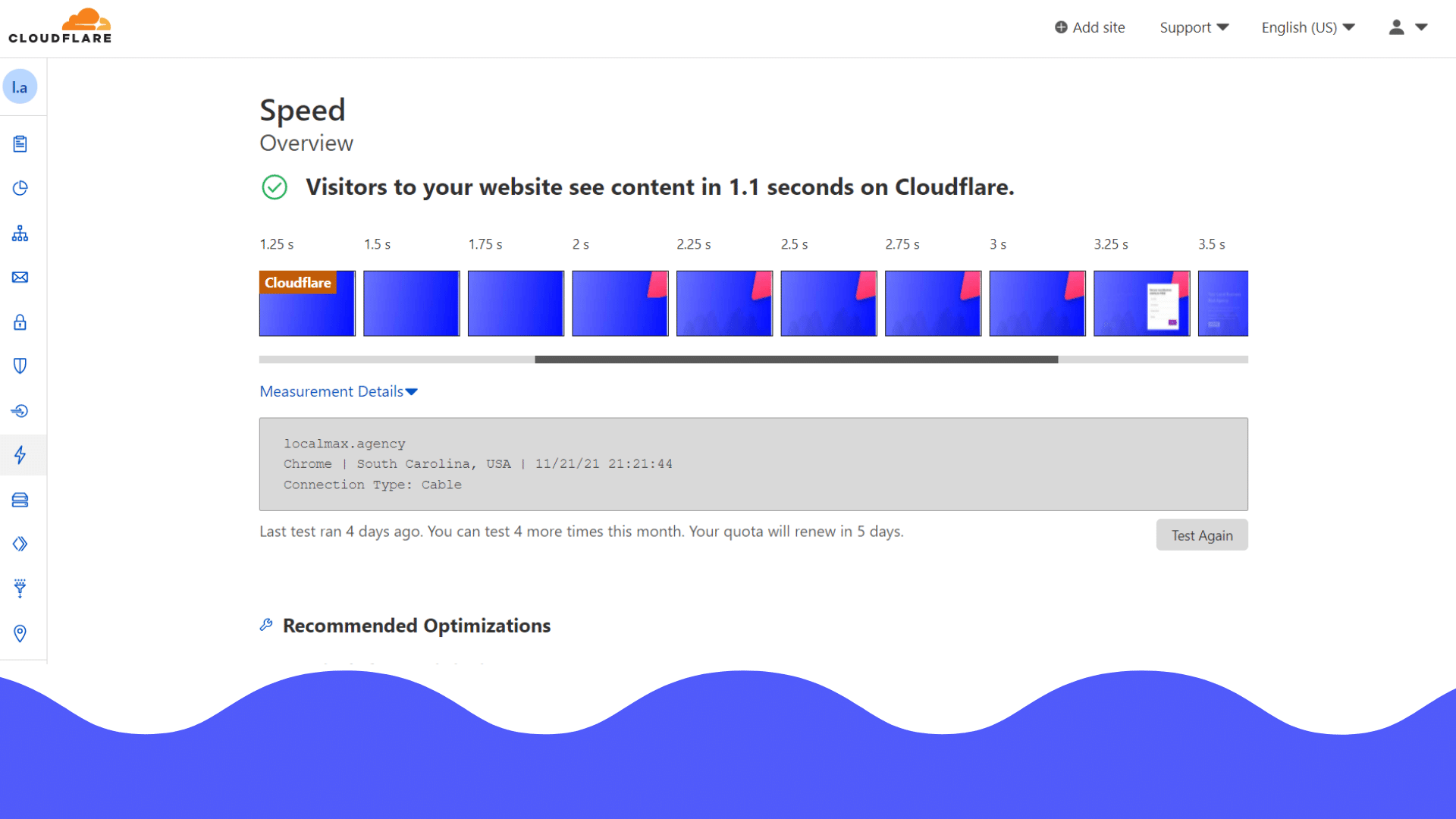
- Cloudflare
- Microsoft Azure
12. Recheck everything
This step consists of a retrospective, to compare the situation with which your website was at the beginning of this optimization and how it is now. It may also be that you still have specificities to optimize but do not obsess yourself.
Lastly, I wanted to give you some extra advice regarding all optimization. Personally, I think that many times you have to prioritize design over speed, obviously when it is not greatly affected. Since it is useless that your website is the fastest, if afterwards it is all text, without any details, animation or multimedia content.
If you have any left in relation to this process, do not hesitate to write to us and we will solve it for you.